ではでははじめましょう。
今回は文字で作っていきます。
まずは文字を打ちましょう

文字はアウトラインしてもしなくても大丈夫です。
アウトラインしないとあとで文字の修正が可能です。
アピアランスをいじっていこう!
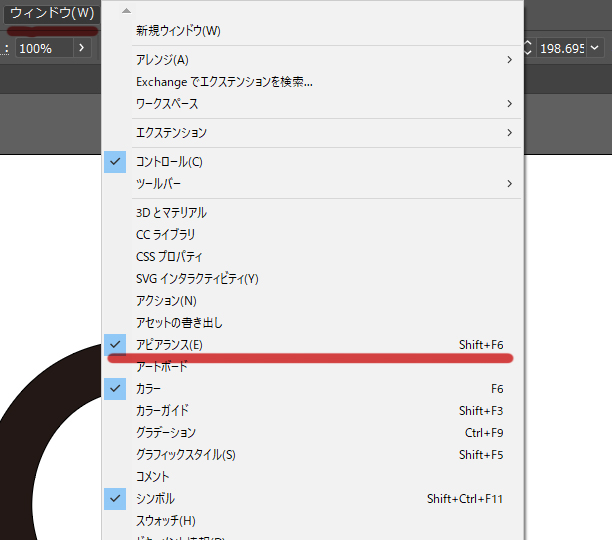
1.ウィンドウ→アピアランスを開きます。

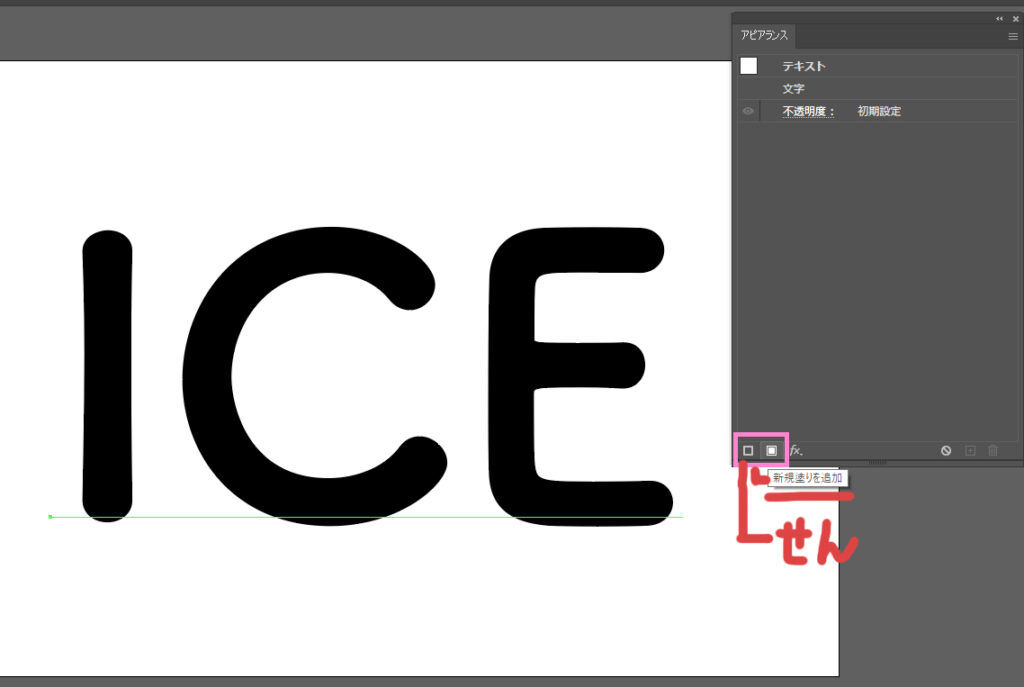
アピアランスのパネルを開いたら、
打った文字を選択した状態で
線と塗りをアピアランスで付けていきます。

新規塗りボタンと新規線の四角のボタンをクリックします。
昔にいじっていた人とかは(私もそうでした!)コピペで⌘Fとかで線を太くしたりアレンジしていたりと多いかと思います!(この方がデータは軽くて済みます)
その作業をアピアランスで作るというイメージです。

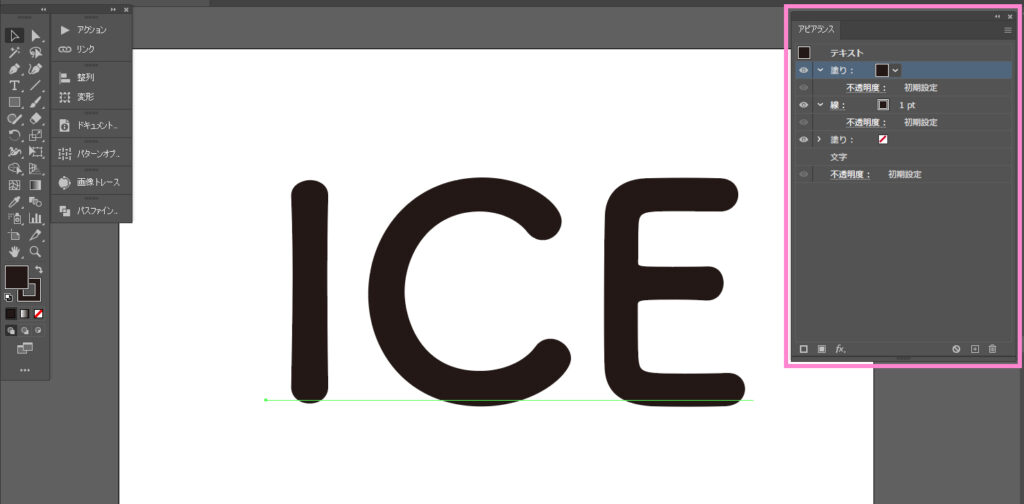
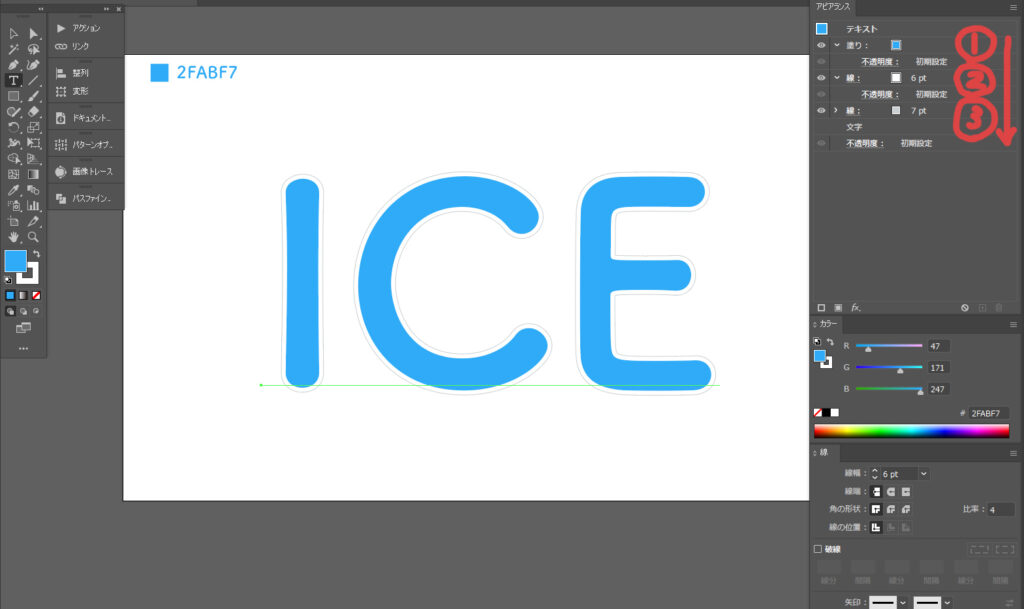
アピアランスのパネルの中が塗りと線が足されました。
ではその塗りと線の色を変えましょう。
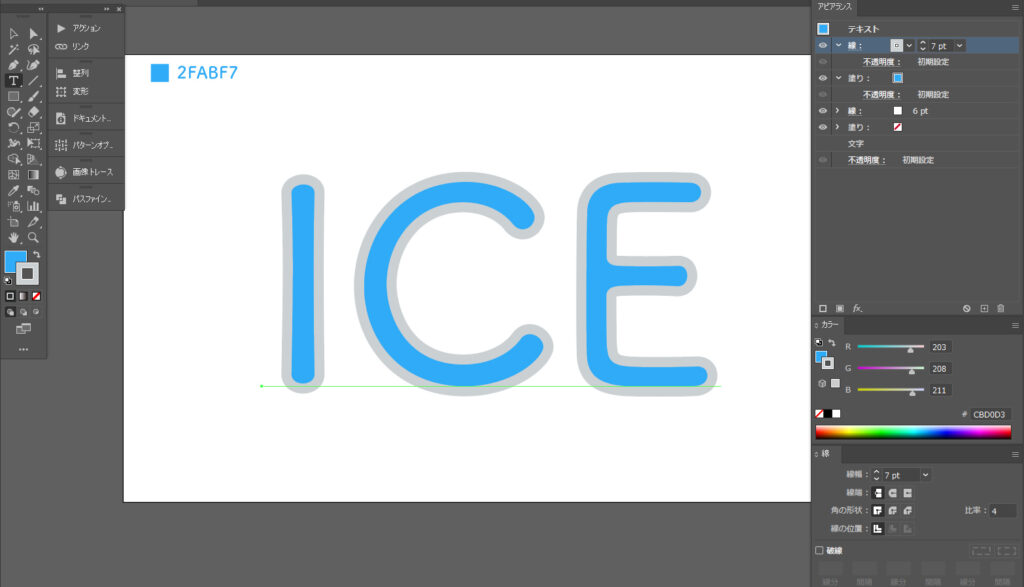
今回は塗りを#2FABF7の青にしました。
線は白です。線幅を7pt。
そしてまた線を足します。
その線は#CBD0D3にして線幅を7ptにしました。

今の状態だと右上のアピアランスパネルを見ると
グレーの線が一番上にあります。
これはこの文字のレイヤーにあたるので、
このグレーの線を一番下にしてあげましょう。
するとこうなります。↓

グレーの線は影っぽくしたいので
このグレーの線をずらします。
これも上のバーでやりがちですが、アピアランスで作業します。
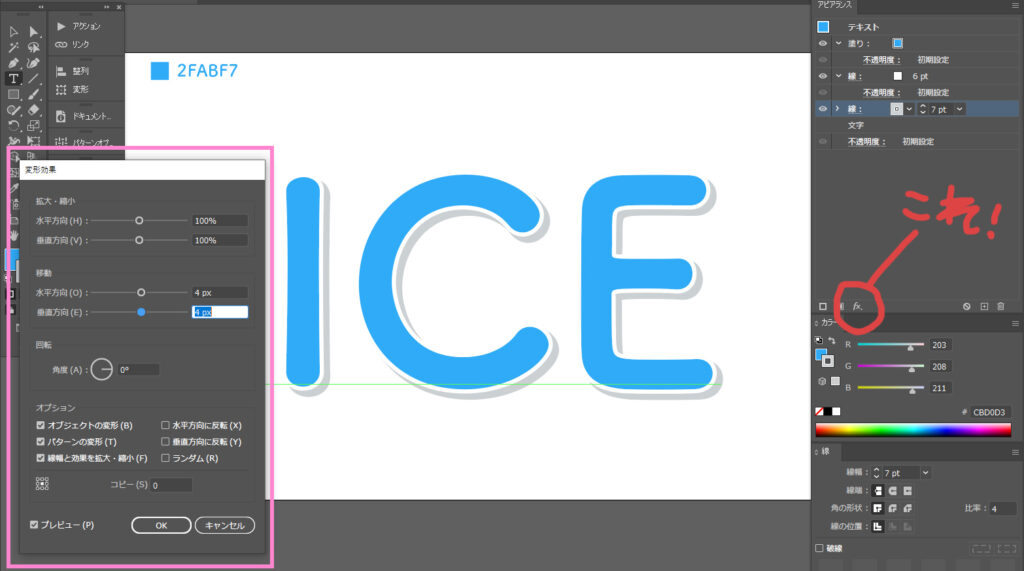
アピアランスのグレーの線を選んだ状態で
アピアランスパネルの下のFxを選び、変形を選択します。
変形効果のパネルが出るので、
移動部分を水平・垂直方向を共に4px、ずらしてOKをおします。
すると↓のようになります。

あとはもうすぐ!
青い塗りの部分に効果を足していきます。
アピアランスパネルで青の塗りを選択した状態で
これまたFxをクリック!
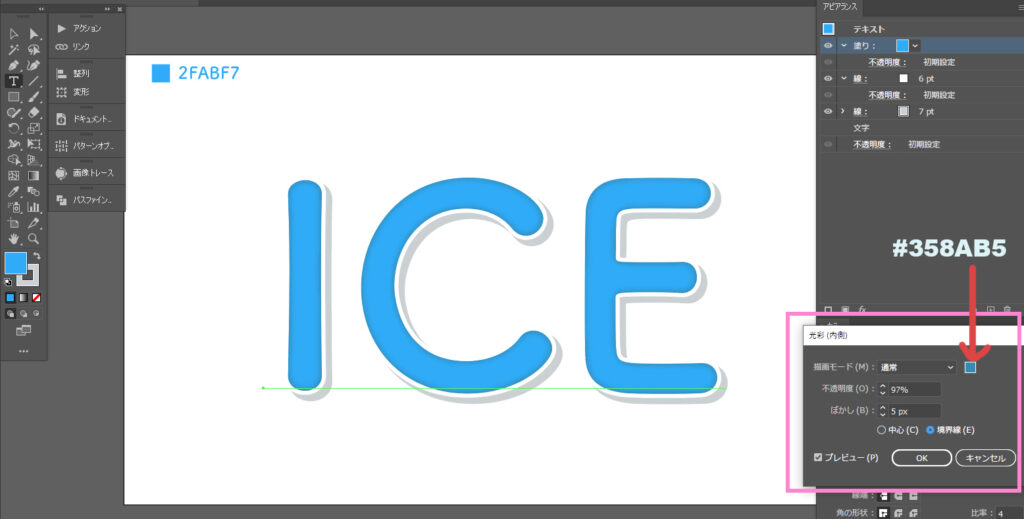
スタイライズ→光彩(内側)を選びます。
この作業がぷっくり見せる作業になります。
この光彩(内側)で
描画モードは通常(乗算でもOK!)濃い青の色にします。#358AB5(黒だと暗くなりすぎてイマイチでした)
不透明95~100位
ぼかしは5px

にしてOKをおします。
はい!出来上がりです✨

塗りの色を変えたり影や移動を変えたり
アレンジはし放題なので、
ぜひタイトルやキャッチを作るなど参考になれば✨✨
最後までお読みいただきありがとうございました!!!



