少し!少しですが!サイドバーをカスタマイズしていく中で、
全体でいうと100%中5%くらいなんかわかった気になりました💦
それはなんだかんだで全然わかってなかったんだな~というスタイルシート通称CSS!
HTMLは覚えられんと段落Br位しかコードを覚えてない私ですが、
あ!それを着飾るのがスタイルシートなんですね!
(HTMLの長い文字を短縮させたコードがスタイルシートだと思ってました。)
ってことはイラストレーターでカスタマイズの素材作れるんじゃね?
と思い調べた結果、
出来る!!と判明。
いや、これ長らくデザインのみ紙媒体のみしか扱ってない人は
共有する思いかと思いましたよ!?
(私だけでしたらすみませんm(_ _)m)
では超初心者にはサイドバーのカスタマイズさえ難しいのですが、
その簡単なカスタマイズをしていきます。

元はこんなんです。↑
COCOON設定のスキン/スキン一覧も一番上のなしにチェックをいれた、
ノーマルな状態から全体のサイトの色を黄色にしている状態です。
サイドバーのカスタマイズ/プロフィール編

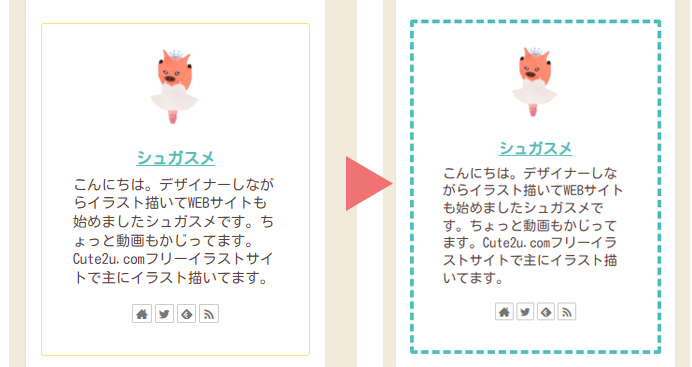
↑の画像のプロフィールの黄色い細い線を変えます。
それイラストレーターで出来ます。(私はそこにまず感動しました!)
このプロフィールの黄色い線のコードはこれなのです。
.author-box {}
これにイラストレーターでスタイルシートのコードを作ります。
まずイラレを立ち上げます。
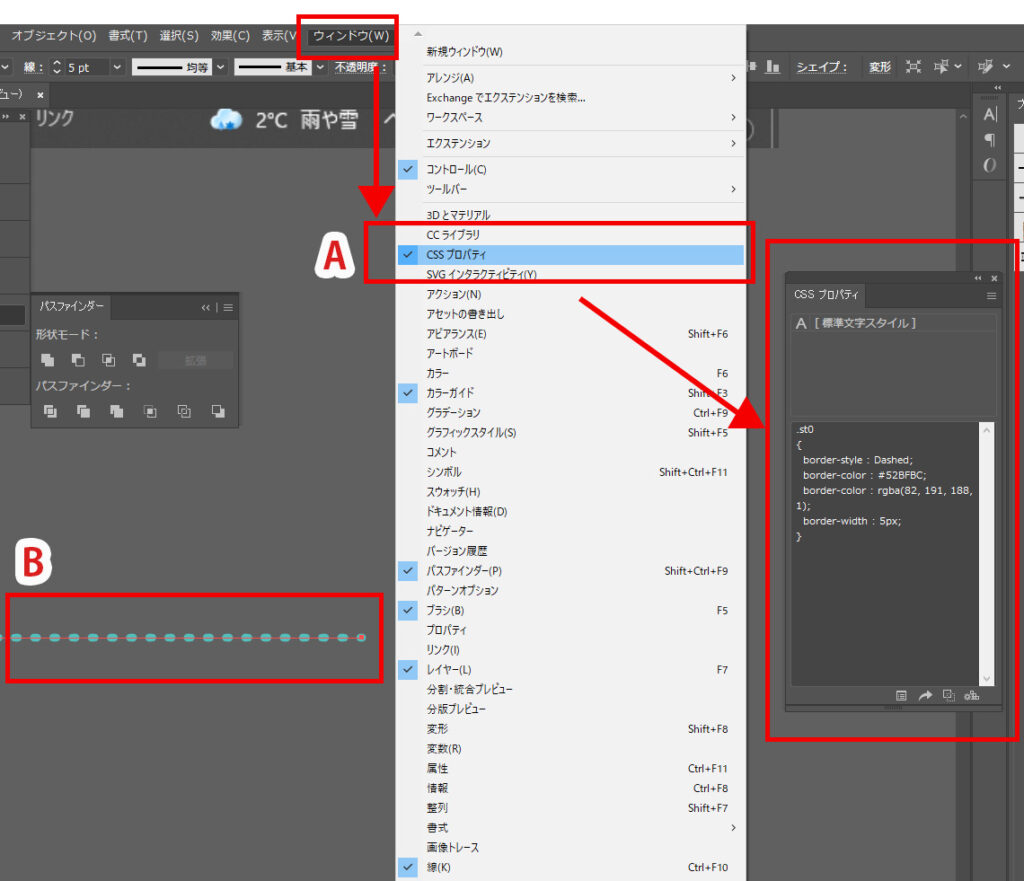
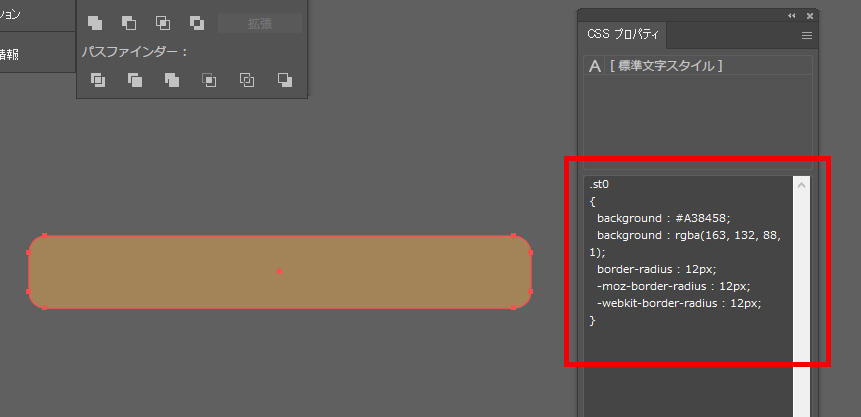
上のバーのウィンドウからCSS プロパティを開いておきます。(それを↓画像ではAとしておきます。)

そして↑画像Bのようにカスタマイズしたい線を作り、それを選択します。
すると、
CSSプロパティのところに何やらコードが出てきます。
そちらがCSSのコードになります。
こいつをコピペして、
先ほどの.author-box {}の中に入れてやります。
/ライン/
.author-box {
border-style : Dashed;
border-color : #52BFBC;
border-color : rgba(82, 191, 188, 1);
border-width : 5px;
}
カスタマイズする欄にあとで何をやったかわからなくならにように、
/ライン/を入れておきました。(こちらは反映されないので。)
WordPressの外観からテーマファイルエディターに
このコードを貼り付けます。
こんなんで良ければぜひコピペして使ってくださいm(_ _)m

簡単シンプルなカスタマイズしか今のところできませんが
こんな感じです。
サイドバーのカスタマイズ/カテゴリーや最新の記事の見出し編

この黄色い四角部分(なんといえばいいのかわからず見出しとしております)を
角丸にして色を変えたいと思います。
コードはこちら↓なので、
h3.widget-sidebar-title {}
こちらにプロフィールの線を変えた方法を取り組みます。

↑画像で赤枠のコードを入れ込みます。
/サイドバー見出しの四角/
h3.widget-sidebar-title {
background : #A38458;
background : rgba(163, 132, 88, 1);
border-radius : 12px;
-moz-border-radius : 12px;
-webkit-border-radius : 12px;
}

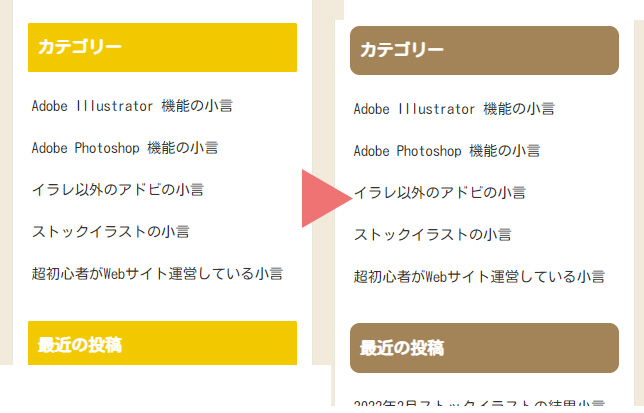
角丸になったし!色も変わったし!
出来上がりです!!
まとめ
カスタマイズを調べていっても、
なんでスタイルシートの文字だけ乗っけている人が多いんだろう?
元はどうやって作るのかしら?
を調べていったらイラレに辿りつき、
回り回って、Dream WeaverやXDまでインストールしてしまった私としては、
なんだ!!イラレかい!?と少し拍子抜けをしてしまいました。
スタイルシートの根本がデザイン=イラレ(きっとフォトショでも)で出来ることもあるとわかったので、
全体の5%わかった気になりました。
この根本が理解できれば、さらにやりたいデザインに近づけると思います。
お読みいただきありがとうございました!



